微信web开发者工具官方最新版是一个非常强大的微信开发工具, 微信web开发者工具官方最新版的推出对于广大自由程序开发人员无疑是一个福音,有了这个平台开发人员就可以非常方便的测试自己的产品了。
软件介绍
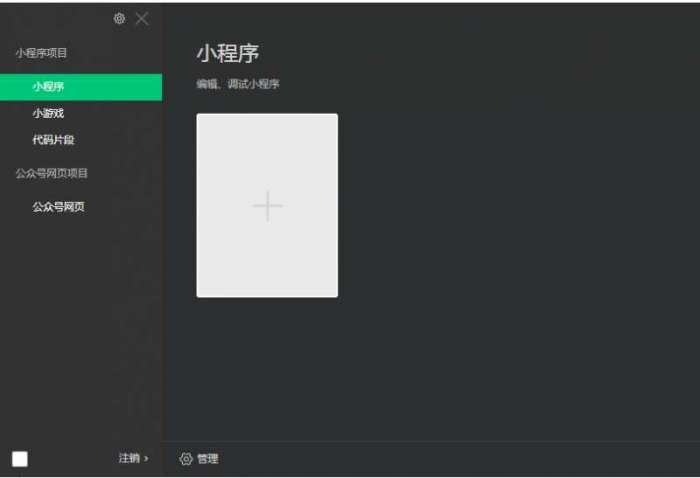
顶部菜单栏是刷新、后退、选中地址栏等动作的统一入口,以及微信客户端版本的模拟设置页。左侧是微信的 webview 模拟器,可以直接操作网页,模拟用户真实行为。右侧上方是地址栏,用于输入待调试的页面链接,以及清除缓存按钮。右侧下方是相关的请求和返回结果,以及调试界面和登录按钮。
功能特色
1.使用真实用户身份,调试微信网页授权。
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。
安装步骤
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:
2、阅读授权协议,阅读后单击【我接受】
3、点击浏览选择安装位置,建议安装在D盘中
4、等待微信web开发者工具配置完毕。
5、最后,微信web开发者工具安装完成,单击【完成】开始体验。
6、最后,打开微信web开发者工具效果如下:
使用步骤
微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。
2.通过个人微信号,登录微信web开发者工具。
3.从微信公众号复制链接到地址栏,大功告成。
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。
5.先选择Android设备调试--普通调试。
6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:
7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。
常见问题
微信web开发者工具如何设置开发人员?
1.登录微信公众平台,“开发-开发者工具”
2.会展示已有的开发者列表,选择“绑定开发者微信号”
3.输入已关注用户的微信号或QQ号、手机号等,“邀请绑定”
4.收到通知
5.同意绑定
6.绑定成功,微信公众平台收到提醒
更新日志
2019.08.13 更新说明
A 新增 小程序支持自动化测试
A 新增 预览当前页面
A 增加 云控制台中监控图表的数据总和显示
A 新增 setTabBarItem 支持临时文件和网络路径 反馈详情
A 新增 公众号调试网址栏下拉菜单点击URL路径后自动跳转
A 新增 通用设置——使用GPU加速模式(默认关闭)
A 新增 云开发控制台支持黑色主题
A 新增 云开发控制台支持购买和变更套餐 查看文档
A 新增 版本管理支持直接 checkout 远程分支
U 优化 文件监听模块
U 优化 体验评分 UI
U 优化 非 miniprogramRoot 目录下文件的修改不会触发编译
F 修改 Wxml 的 text 标签内容后页面不能同步更新
F 修复 调试器点击临时文件地址打不开的问题
F 修复 1.02.1907160 版本小游戏分包加载异常的问题 反馈详情
F 修复 小游戏 websocket 连接期间切换 offline 无效的问题
F 修复 调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题
F 修复 backgroundColorTop/Bottom 只因在 iOS 模拟时生效
F 修复 使用 componentGenerics 导致编译错误的问题 反馈详情
F 修复 顶部按钮返回首页时首页无法正常渲染加载的问题 反馈详情
F 修复 wxml 面板多个选择器共用样式时调试不了样式的问题 反馈详情
F 修复 1.02.1907232 版可能导致 bindtap 失效的问题 反馈详情
F 修复 1.02.1907242 引入的 npm 自定义组件模块引用不到的问题
F 修复 修改语言重启后不生效的问题
F 修复 页面返回 wxml 面板伪类信息丢失的问题
F 修复 wxml 面板伪类信息匹配错误的问题
F 修复 控制台数据库点击数字id的记录没有展示的问题 反馈详情
F 修复 顶部按钮返回首页时首页无法正常渲染加载的问题 反馈详情
F 修复 调整模拟器窗口大小操作时鼠标指针在模拟器窗口内释放后会失效的问题
∨ 展开


 topstyle(css编辑器)
topstyle(css编辑器) gcc编译器windows版(gccgdb)
gcc编译器windows版(gccgdb) win-tc 64位
win-tc 64位 adobe flex4.6
adobe flex4.6 word2007公式编辑工具
word2007公式编辑工具 keil c51汉化补丁
keil c51汉化补丁 epidata汉化版
epidata汉化版 桌面数据库平台
桌面数据库平台 netbeans10最新版
netbeans10最新版 易语言项目管理工具
易语言项目管理工具




 上海话拼音输入系统新版
上海话拼音输入系统新版 hd2 wp7(hd2直刷wp7)
hd2 wp7(hd2直刷wp7) Adobe Acrobat Pro 7.0专业版
Adobe Acrobat Pro 7.0专业版 2019武汉军运会手抄报小报模板
2019武汉军运会手抄报小报模板 cad迷你家装2019r3
cad迷你家装2019r3