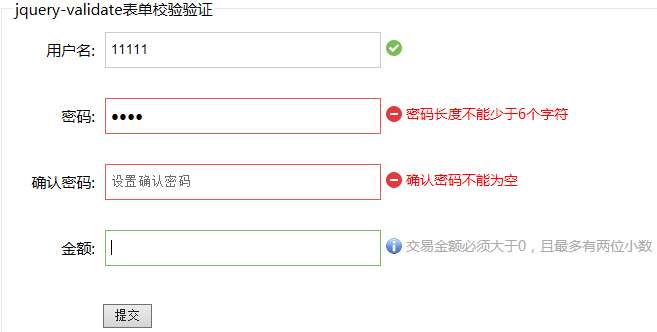
软件标签: jquery 表单验证插件
jquery.validator.js插件是插件内部实现一些非空,正则格式,邮箱,url等判断的实用性插件,在input标签上添加启动这些验证方法对应的参数就可以了,类似插件中会自动扫描input。有需要的朋友可以来试用使用!
jquery.validator.js使用方法:
第一步
引入资源,使用之前,确保已经引入了jQuery,需要 1.7 以上版本。
<script type="text/javascript" src="path/to/jquery-1.7.2.min.js"></script>
然后引入验证插件,其中zh_CN.js 是本地化配置文件,你可以在里面配置一些全局的参数(规则、主题、多语言消息)。<link href="path/to/validator/jquery.validator.css" rel="stylesheet" /><script type="text/javascript" src="path/to/validator/jquery.validator.js"></script><script type="text/javascript" src="path/to/validator/local/zh_CN.js"></script>
第二步
使用组件,两种方式(js传参 和 DOM传参),都可以实现表单验证:通过JS传参,无需改变DOM。
<form name="register">
<label>邮箱</label><input name="email">
</form>
$('form[name="register"]').validator({stopOnError: false,timely: false,fields: {'email': 'required;email;'}});
通过在DOM上绑定属性,无需js调用。
a. 在字段上绑定规则,参见公共定义-规则b. 如果要改变默认参数,可以在form上以json字符串形式绑定参数data-validator-option,参见公共定义-表单c. 如果参数全部在DOM元素上面传递,那么js就不需要初始化了
∨ 展开




 vc6.0显示行号插件
vc6.0显示行号插件 vc6目录切换器
vc6目录切换器 vc字体设置软件
vc字体设置软件 ubuntu mysql客户端
ubuntu mysql客户端 dbc2000 win10 64位中文版
dbc2000 win10 64位中文版 phpstudy2013安装包
phpstudy2013安装包 dedexer反编译工具
dedexer反编译工具 passolo汉化修正版
passolo汉化修正版 visual c++2010 32位免费版
visual c++2010 32位免费版




 三星电视allshare
三星电视allshare 2019武汉地铁线路图完整版
2019武汉地铁线路图完整版 五行健康操mp3版
五行健康操mp3版 nero6.0简体中文修改版
nero6.0简体中文修改版 乐辞歌词插件
乐辞歌词插件