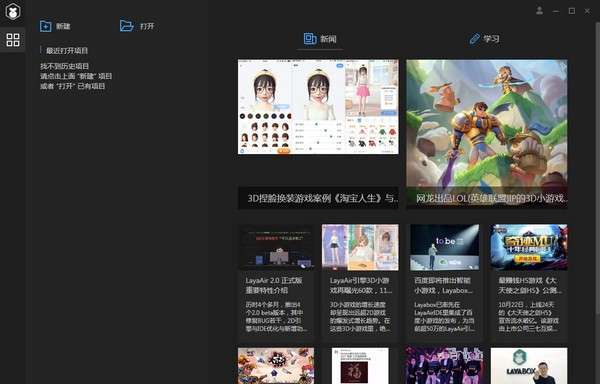
LayaAir官方版是一款专业强大的开发环境软件。LayaAir最新版由第二代HTML开源引擎打造,性能卓越,简单易用,同时支持多语言,能够帮助开发者进行更好的创作。LayaAir软件内置了UI、粒子、动画等常用可视化编辑工具,适合游戏、广告、营销、H5应用、VR等领域使用。
LayaAir软件介绍
layaair与同类软件相比,将性能升级到极致,是全平台的次世代3D引擎,可以帮助开发者库快速完成满意的制作。而且该软件在api、工具链上进行了优化,更小、更强、更快。目前已经被多方著名的游戏厂商采用,比如腾讯、金山、仙海、蝴蝶互动等。
LayaAir软件功能
1、性能卓越:
拥有远超越业界水准的性能体验,经性能评测媲美APP引擎Unity3D
2、三端发布:
一次开发,零成本同时发布HTML5、APP、Flash页游三种版本
3、多类型:
已支持2D、3D、VR、AR游戏类型
4、多语言:
已支持ActionScript3(AS3)、TypeScript、JavaScript三种开发语言
5、运行库小巧:
核心库功能强大,体积极轻,核心库+2D+UI+动画特效粒子+3D+VR小于500K
6、IDE完善:
拥有完整的IDE集成开发环境,主要包括代码编辑器、UI编辑器、粒子编辑器、动画编辑器、场景编辑器、资源转换器(支持Spine与DragonBones骨骼动画、swf动画、Unity3D资源等)
7、学习简单:
构架精巧,简单易上手
8、大型游戏支持:
优秀的性能和自动化资源、内存、显存管理以及众多大型产品打磨,是首款支持APP级大型HTML5游戏的引擎
LayaAir软件特色
1、LayaAir引擎同时支持WebGL与Canvas渲染。优先使用webgl渲染(当WebGL不可用时,自动无缝转换为canvas渲染)。引擎设计过程中以性能为优先原则进行极致优化,在谷歌等优秀的浏览器环境下运行性能媲美Unity3D等APP原生引擎。LayaAir拥有多款APP级的已上线2D游戏精品和3D游戏精品,证明LayaAir引擎的流畅性能。
2、LayaAir引擎 API设计上追求精简,简单易用,上手容易,引擎本身非常注意自身大小,是目前同等功能最小的HTML5引擎。
3、同时支持ActionScript3、TypeScript、JavaScript三种语言开发HTML使用任意一种自己喜欢的语言开发即可。
4、同时支持2D,3D,VR ,AR,时间轴动画,缓动、UI系统、粒子动画、骨骼动画、物理系统等。
5、除提供可视化的集成式开发环境LayaAirIDE编辑器外,还支持大量主流的第三方工具链,如:Unity3D、TiledMap、Spine、DragonBones等。建立了完善的工具链生态,可视化的编辑器,清晰的工作流,让美术,策划,程序紧密配合,大幅提升开发效率。
6、快速Flash产品转换Flash页游手游仅需1个人7天即可转换为HTML5和APP游戏
7、LayaFlash IDE支持代码编译、调试、压缩与混淆加密、资源转换、在线文档等功能
8、HTML5零学习成本AS3开发者可直接使用Flash开源框架和工具链进行开发HTML5
9、性能媲美APPLayaFlash引擎的重度游戏已运行于QQ空间等平台,性能媲美APP
LayaAir使用说明
layaair怎么设置窗口分辨率
1、早先的移动设备中,屏幕像素都比较低,如 Iphone3 分辨率为320×480,一个像素等于一个屏幕物理像素。后来随着设备屏幕像素密度越来越高,从iphone4开始,苹果推出Retina屏,分辨率变成了640×960,提高一倍,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这提高的就是 devicePixelRatio,其它安卓移动设备也类似与此。
2、LayaAir 得出换算公式: 物理分辨率 = 像素分辨率 * devicePixelRatio;LayaAir 引擎对它们做了封装:
设备像素分辨率:Laya.Browser.clientWidth,Laya.Browser.clientHeight;
设备物理分辨率:Laya.Browser.width,Laya.Browser.height;
像素比:Laya.Browser.pixelRatio;
(显然平时常用的是:设备物理分辨率 width 与 height ,它们代表着浏览器窗口的实际分辨率)
3、默认从 Brower 获得的 clientWidth、clientHeight 不是像素分辨率,而是经过缩放过的分辨率,想要获得正确分辨率,需要在html 页面内设置 viewport meta 标签,content 属性的值为 ”width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no“(LayaAir引擎内,如果页面未设置viewport标签,则引擎会自动生成一个,以确保获取的正确宽高)
//初始化引擎-让舞台大小与屏幕大小一致
Laya.init(Laya.Browser.width, Laya.Browser.height,Laya.WebGL);
//创建一个文本对象,用于显示手机旋转时的陀螺仪数据
let infoText = new Laya.Text();
infoText.fontSize = 70;//字体大小70px
infoText.color = "#FFFFFF";//字体颜色白色
infoText.borderColor = "#f00";//文本组件边框颜色为红色
infoText.wordWrap = true;//文本自动换行
//设置文本组件的大小等于整个舞台大小
infoText.size(Laya.stage.width, Laya.stage.height);
Laya.stage.addChild(infoText);//将文本添加到舞台
let showInfo = "width:"+Laya.Browser.width+"、height:"+Laya.Browser.height+"rn";
showInfo += "clientWidth:"+ Laya.Browser.clientWidth+"、clientHeight:"+Laya.Browser.clientHeight+"rn";
showInfo += "pixelRatio:"+Laya.Browser.pixelRatio;
infoText.text = showInfo;//显示分辨率信息
上图是台式机上使用 Chrome 调试运行的结果:
1)可以看出分辨比 pixelRatio 为 1,即 widht 与 clientWidth 相等,height 同理
2)本人电脑显示器实际分别率为 1920 * 1080,Laya.Browser.xxx 获取的是浏览器窗口占用的部分硬件分辨率,所以当 Chrome 浏览器按 F11 进入全屏模式,然后刷新页面,则 Laya.Browser.widht 就会等于 1024,height 就会等于 1920.
上图是手机上调试运行的结果:
1)可以看出分辨比 pixelRatio 为 3,即 widht 与 clientWidth 相等,height 同理
2)本人手机实际分别率为 1080 * 1920,Laya.Browser.xxx 获取的是浏览器窗口占用的局部分辨率,也就是图中黑色的部分,其余部分并不包含。
LayaAir更新日志
1.修改用户提交bug
2.添加新功能
∨ 展开




 sockets监测工具(socketsniff)
sockets监测工具(socketsniff) microsoft windows script 5.6
microsoft windows script 5.6 netbox汉化版
netbox汉化版 c++编程思想 第五版 pdf
c++编程思想 第五版 pdf 好易通tc500对讲机写频工具
好易通tc500对讲机写频工具 adobe muse cc 2015软件
adobe muse cc 2015软件 niuxx bat to exe生成器(bat2exe工具)
niuxx bat to exe生成器(bat2exe工具) 高德地图api接口文档
高德地图api接口文档 数据库字典生成器(pdmr)
数据库字典生成器(pdmr)








 djvu转pdf工具
djvu转pdf工具 深蓝文件md5检测工具
深蓝文件md5检测工具 materialise magics23
materialise magics23 飞鸽互联打印机
飞鸽互联打印机 梦龙即时通软件
梦龙即时通软件 二次元萌妹子qq表情包
二次元萌妹子qq表情包